Notes pré-entretien
Objectifs
- Définir la vision
- Nourrir une IA d’image d’un # ou d’un compte d’agrégat et de reproduire, de déformer, de critique
- Notions phares
- Redéfinition
- Révision
- Construction d’utopie, de monde en parallèle
- Transformation / Traduction / ingrédients
Entretien avec Brice Domingue
Références
- Julien Prévaux - What Should We Do Next
- Penny Marshall - Big
- Spotify could soon replace real artists with AI music - InputMag
- Alan Cross & Tom Spezialy - Code Lisa
- Boule À Z - Éditions aux tomates
- Pierre Bismuth - En suivant la main droite - de Marilyn Monroe dans "Some Like it Hot"
- Gilles de Brock
- William Morris
Recherches
- Les lettres de non-motivation
- Une méchanique sur les gestes
- Dessiner ou jouer avec les yeux
- Machine peux tu me faire un dessert ?
- J’irais dîner chez vous // repas + animation
- Un élément qui fédère // Le repas
- Une chaise et une table programmé ou même le menu
- Que même le programme puisse intégrer l’interaction, le programme
- Créer une machine qui produit du design ?
- La notion de l’évènement la rend collaborative // prévoit une activité au jury
- Faire de la computation humaine
- Faire disparaître la machine ?
- Rendre tous les possibles faisables
- Se poser la question du rôle
- Justifier les compétences de chacun
- Parler de la force de production que ça implique
- Chacun est leader d’une idée dans l'événement
- Une place forte par personne, des supports précis pour chacun
- Un logiciel qui fait des affiches tout seul
- Application dystopique
- Railler le monde des start-up
- Pousser le truc de Canvas
- Caricature lancement d’Apple
Résumé
- Postulat dystopique / utopique qui interroge la place du programme au sein de la création. Qui se résume en un repas, un évènement ou on met à l’épreuve ce programme, qui créer les éléments les supports, les lieux, la communication, etc.
Ébauche de note d'intention
- Ce projet pluriel unit trois visions complémentaires autour d’une problématique commune : peut-on produire des visuels programmés sans entacher leurs fonctions et leurs sensibilités ? Pour amorcer des éléments de réponses à ces questions, nous nous sommes intéressés à la pratique des « logo makers ». Ce sont des services souvent virtuels qui produisent, suite à un questionnaire, un visuel personnalisé. Ils viennent alors se substituer au travail d’un designer graphique. Suite logique d’un historique d’outils créatifs toujours plus accessibles techniquement (Xpress, Adobe, Canvas, etc.), ces services uniformisés traitent les demandes avec une absence de réflexion et d’émotions. Les visuels ainsi produits sont, pour la plupart, naïfs et froids. Nous souhaitons adopter une posture critique envers ces outils en établissant un protocole de création similaire. Nous implémenterons ce protocole au coeur d’outils de conception graphique afin de tester ses limites et de démontrer l’absurdité actuelle de la création graphique par ces machines. Cette méthodologie nous permettra de souligner l’aspect avilissant et destructeur d’un protocole froid sur des produits sensibles comme des typographies, des visuels ou bien des moments de partage. Ce traitement de l’absurde est en partie inspiré par la démarche, le travail et le questionnement de Julien Prévieux dans What Shall We Do Next. L’artiste substitue les mouvements à leur fonction, passant d’un geste utilitaire à une chorégraphie absurde et poétique. C’est dans la même dynamique d’extrapolation d’un geste, jusqu’à en découvrir les limites et les transgresser vers l’absurde que nous voulons inscrire ce projet. Nous souhaitons pousser cette démarche à son paroxysme. Cristallisée autour d’un moment de partage et d’échange qui nous permettrait de répéter et d’éprouver ces protocoles, nous associerions plusieurs pratiques et questionnements autour d’une expérience performative que serait le repas.
- Le repas et tout ce qui l’entoure, de par sa portée symbolique, nous paraît être un moment sensible. Malgré une simplicité apparente d’exécution requiert une sensibilité et un rapport humain pour être agréable. C’est aussi une plateforme d’échange, de débats et un catalyseur de solutions concrètes. Cela en fait un moment en parfaite rupture avec la froideur d'exécution d’une machine, créant ainsi un paradoxe intéressant pour la mise à l’épreuve de nos créations. Nous rendrons compte d’un paysage graphique et d’une expérience de repas programmé, où chaque élément a un positionnement et un graphisme basé sur un protocole. Ce dernier aurait une optique d’optimisation, et de produire le service le plus fidèle à la demande du client, mais ce, sans aucun jugement ou discernement critique, comme en sont (in)capables les machines. Ce projet mettra nos différentes compétences au service de ces expérimentations. Aurélien se dirigera vers la fabrication du protocole général et de son application sur les différents éléments imprimés comme les nappes, les serviettes, les invitations, les menus et autres. Les typographies accompagnant ces éléments seront conceptualisées, traitées et transformées par Romain en suivant plusieurs étapes. Il s’agira tout d’abord de fabriquer une typographie idéale à partir d’un questionnaire et d’un processus de choix, avant de la transformer en y apportant une sensibilité issue des repas. Ces derniers demandent l’élaboration de plats et d’une scénographie dont la création sera portée par Antoine. Toujours sous la direction d’un protocole, il s’agira de concevoir des éléments physiques, tels que la table, la vaisselle, les assises et la décoration. De même, il faudra imaginer et réaliser un repas “idéal” pour les convives. Au-delà des expérimentations et de la performance, nous accompagnerons nos créations graphiques d’éléments de compte-rendu tels qu’une édition relatant nos observations et ces repas performatifs. Ces derniers seront chacuns documentés selon trois étapes : avant le repas, pendant et après.
Résultat d’une semaine de recherche
Références
- Joey Lee - The Geography of Hidden Face
- Alsino Skowronnek - The Amazing Augmented Tagger Machine
- Philipp Schmitt - Humans of AI
- Daniel Shiffman - Beginner's Guide to Machine Learning with ml5.js
- László Moholy-Nagy - Telephone Paintings
- Edward Rusha - New Paintings of Common Objects
Recherches
- Pour l’instant l’IA est exécutante, et produit des visuels maladroits, incomplet et psychédélique
- Le postulat que nous souhaitions avoir avec l’IA comme DA n’est pas encore présent.
- Si nous souhaitons que l’IA soit le DA, il faut qu’il produise :
- Un visuel clef
- Une définition de la philosophie du projet
- Un enjeu à résoudre ou une problématique à répondre
Réussir à faire une machine permettant de customiser nos choix et ainsi de la faire produire des visuels selon notre volonté à partir des critères suivants : (Segmentation du graphisme)
- Couleur
- Goût
- typographie
- Forme
- Le repas seraient une image parmis toute ces images ?
Objectifs
- Tester la compréhension d’un code hexa ? Le nom d’une font ?
- Est-ce qu’on comprend le design de l’interface dans notre projet
- Le repas est trop compliqué à mettre à place, nous pouvons peut être le mettre en place via un lien, quelque chose à tester ?
- Trouver un nom au projet
- Point pour plus tard
- Continuer sur des formes moins complexe
- la critique des outils d’ia
- réalisme
- comment formaliser notre critique
- dans quel cadre l’IA permet d’être créatif ?
- qu’est-ce que c’est d’être créateur ?
- qu’est-ce qu’il est intéressant de faire avec l’IA ?
- comment ajouter une dose de contexte à une I.A
- création d’un langage pour notre IA ?
- quelle type d’image source ?
- voir ce qu’on peut créer au delà des images, écrire un message, sortir une forme, une couleur
Résumé
Notre but : démontrer l’aspect froid et stupide de l’IA quand on en vient à des questions de design graphique :) Pas seulement parce que la notre n’est pas bien entrainée, mais parce que même les meilleurs genre Dall-e produisent des visuels creux et uniquement de surface, sans sensibilité. Elles imitent mais ne font pas. Rendre compte de ce réel en produisant des faux repas, a
Idée de mise en page
- Puisque tout les formats sont ridiculement petit (256x256px ex) pourquoi ne pas faire une édition à l’échelle aussi, une édition très petite
Concept
- Produire avec DCGAN personnalisé (avec un feature extractor) des images graphiques ?
- Comment personnalise t’on la dataset du DCGAN ? //
- Faire une dataset avec des labels
- D’ou provient le matériel qu’on lui donne à customiser (magazine, #, behance, flickr, etc., produire des visuels nous même, lui donner des visuels que nous avons déjà fait) ?
- Sauvegarder et télécharger un DCGAN entrainé
- Faire des labels customs pour pouvoir ajuster nos paramètres ?
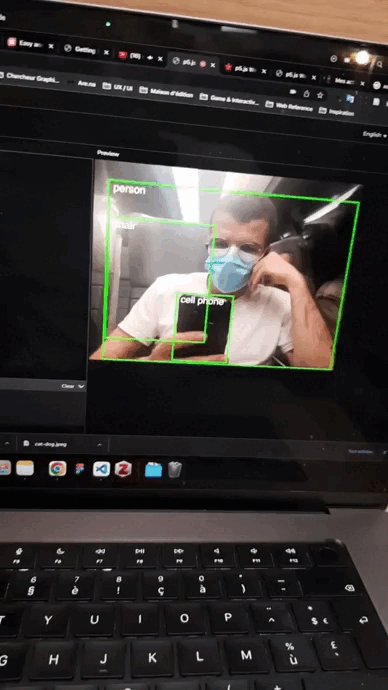
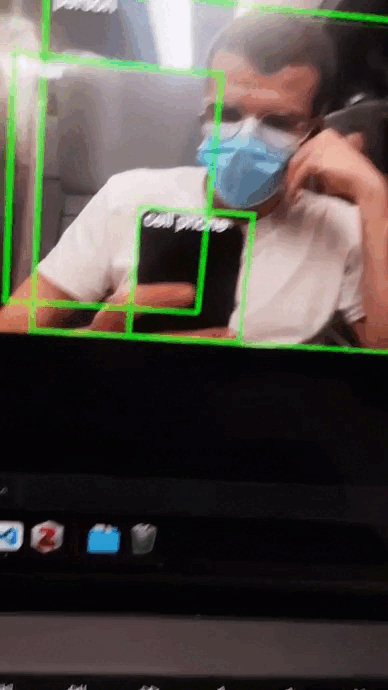
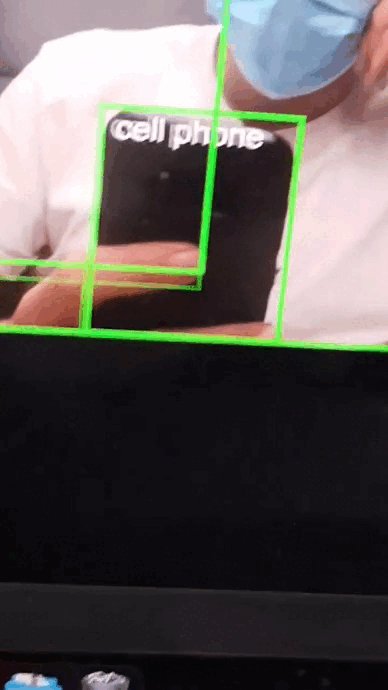
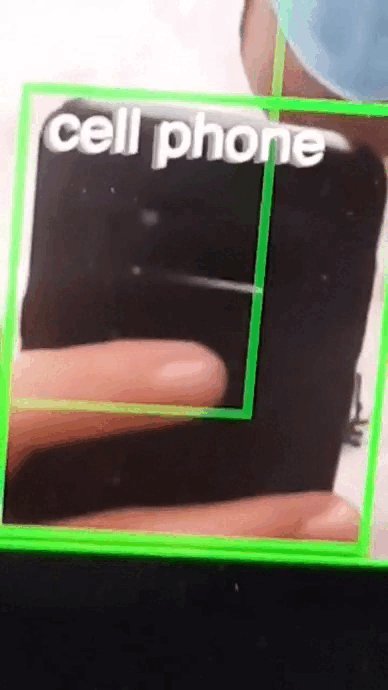
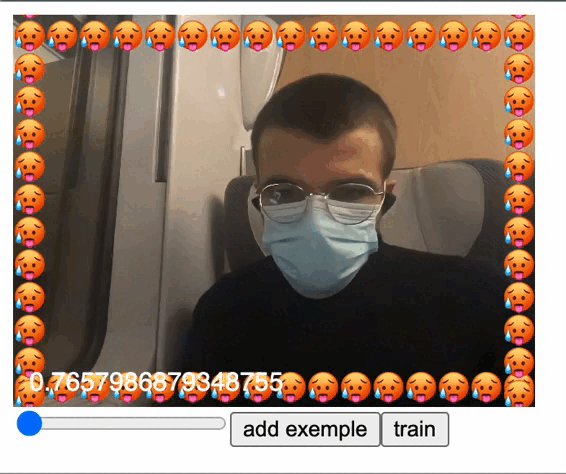
- Préparer une CNN pour reconnaître des mouvements, des personnes et ainsi répondre à leurs besoin en conséquence, avec les données stockées
- Le faire en Pix2Pix ? avec comme
Problèmes
- Manque de temps
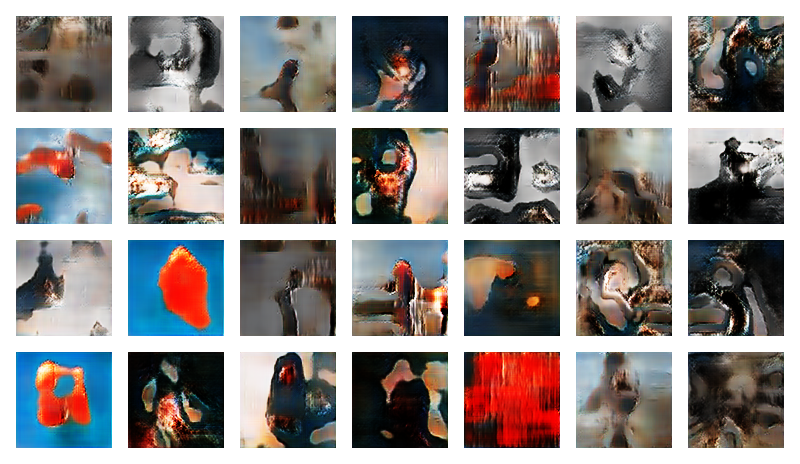
- Les résultats de l’IA sont trop psychédéliques
- le sujet est il trop conceptuel ?
- J’ai du mal à trouver notre notre savoir faire de designer là dedans
- Entrainer un DCGAN personnalisé à partir d’une base de donnée de typo, forme, etc.
- En CNN il existe un feature extror permettant de tirer profit des compétences d’une dataset déjà existante et de rajouter ainsi une nouvelle
Courriel d’appoint - Christophe Lemaître
Bonsoir Christophe,
Nous espérons que vous allez bien. Nous revenons vers vous et vers le reste de l’équipe pédagogique afin de faire suivre notre projet, notamment d’un point de vue technique en relation avec le machine learning.
Depuis notre dernier point nous avons étudié et cherché dans diverses directions, d’un point de vue technique nous avons étudié et utilisé les techniques suivantes :
- ML5.js
- La reconnaissance d’image par réseau CNN
- Reconnaissance d’objet dans une image avec COCO-SDD
- Apprentissage de nouveaux objets grâce à feature extractor
- Utiliser la régression pour le faire distinguer entre 2 notions
- Tensorflow / Google Collab
- Disco Diffusion
- Entraîner notre IA avec GAN
- Création d’images réalistes avec VCGAN et CLIP
Nous souhaitons ainsi améliorer notre pratique en mettant le focus sur la production par DCGAN via Google collab en utilisant TensorFlow. Les pistes d’amélioration que nous avons soulevé et que nous mettons en place actuellement sont les suivantes :
- Apprendre à faire des checkpoints pour sauvegarder à des "epoch" (correspond à une itération de toute la base de donnée pour s'entraîner) spécifiques afin de conserver l’avancement de l’IA
- Apprendre à enregistrer un model
- Apprendre à uploader un modèle déjà entrainé
- Apprendre à surveiller l’avancement du model et ses facteurs
- Améliorer notre choix et conception de datasets
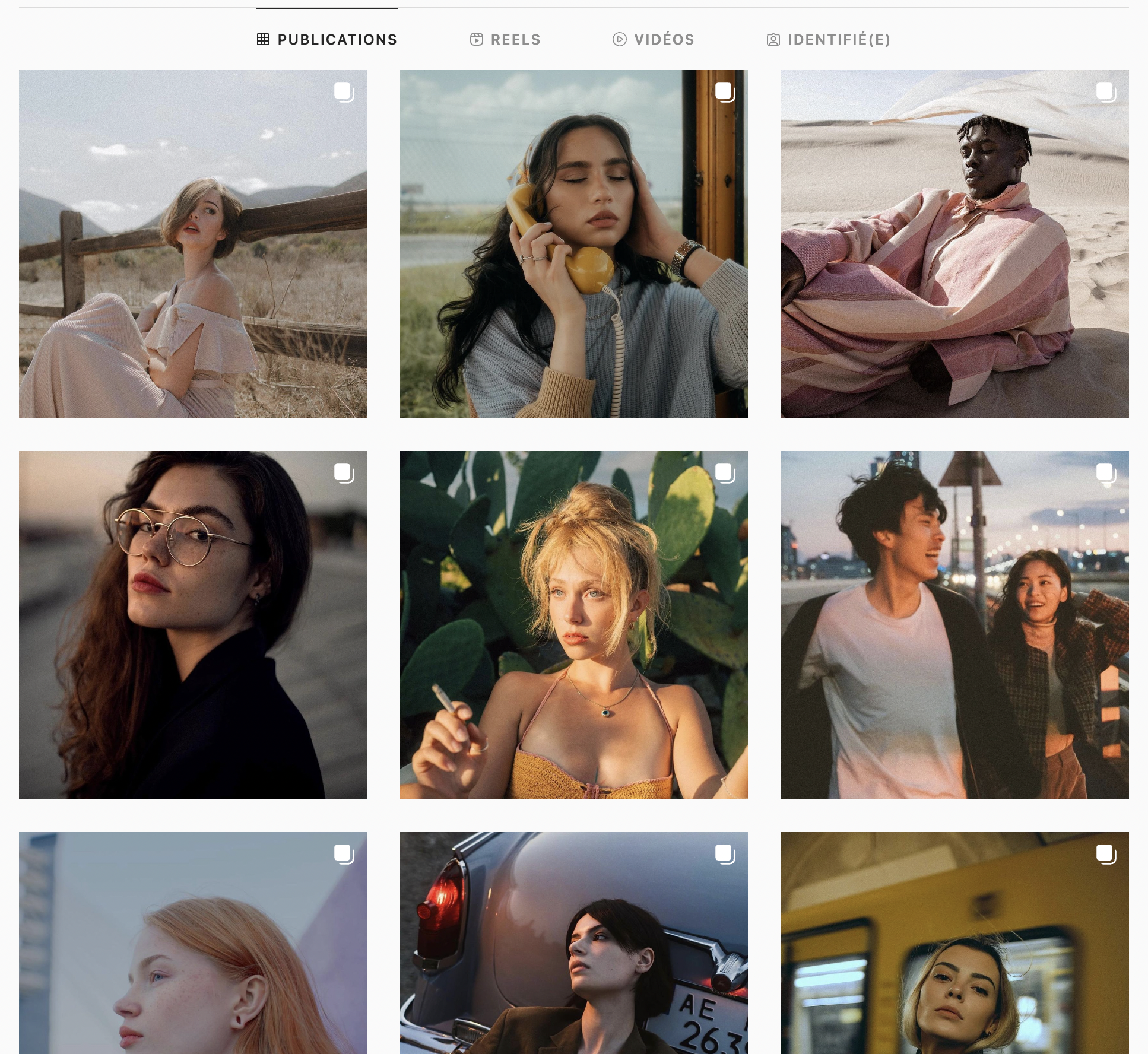
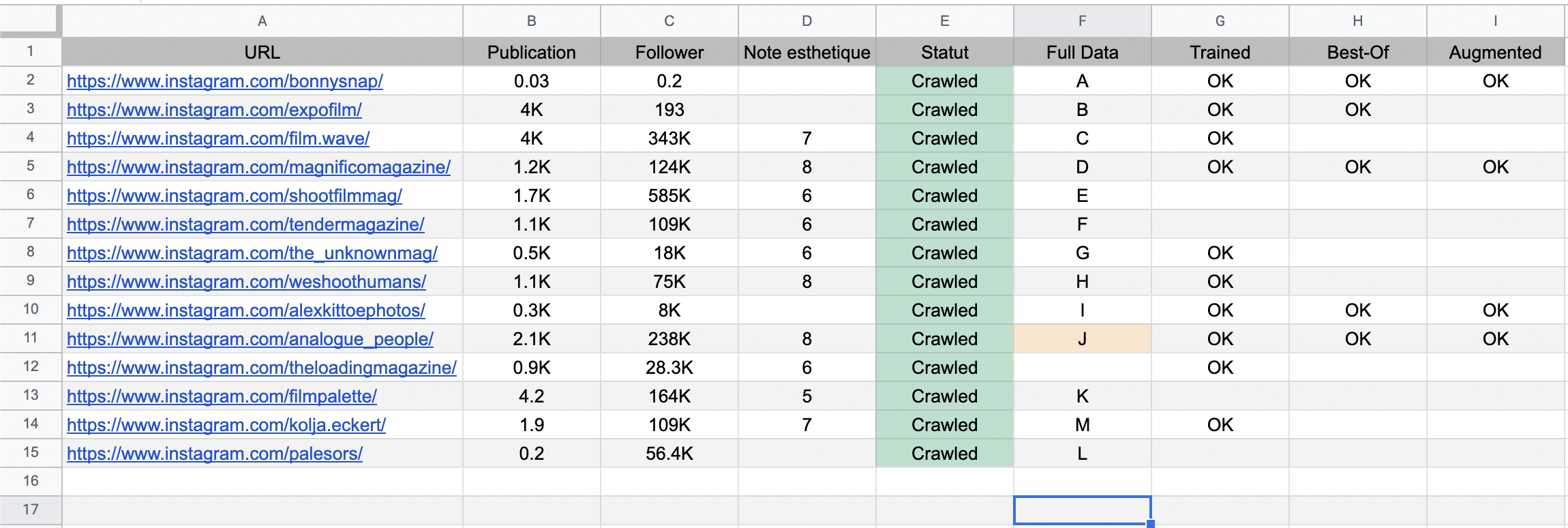
Pour l’instant voici la méthode que nous employons. Nous utilisons un DCGAN personnalisé (disponible ici) sur lequel nous entraînons des collections d’images que nous récoltons ou que nous récupérons sur les différents sites fournissant des datasets. La question de la récolte d’image nous intéresse assez puisque nous avons commencé à exploiter des scripts de crawling pour récupérer des images d’instagram en fonction de compte ou de #.
Voici à date, l'avancée de nos recherches et de nos références (travaux mêlant ML et design). Compilés sur un tableau Miro, que nous continuerons d’alimenter au cours de nos itérations.
Nous souhaiterions avoir vos avis sur nos premiers rendus, sur la méthodologie et les outils employés. De même, nous sommes preneurs de ressources qui nous permettrait de mieux appréhender tensorFlow ou même nous partager des conseils d’utilisations pouvant nous sauver un temps précieux.
Cordialement,
Antoine, Romain, Aurélien
Recherche autour des labels
Recherches
- Est-il possible de séquencer un GAN pour lui faire produire des images différentes en fonction de labels ?
- Mais sur disco diffusion l'IA comprend le langage naturel, ce qui pourrait être une solution si on arrive à intégrer une IA qui comprend ça
- L'autre solution serait d'avoir des 'boutons' ou l'on met les labels qu'on veut voir apparaître dans l'affiche et hop
- Et il devrait apprendre comment vive les items les uns avec les autres
- Genre comment vit typo avec image
- Si l’on apprend plusieurs images à un même model, il faut labéliser chaque entrainement pour ne pas qu’il confonde les éléments
- Peut on faire une IA avec quelque chose d’aussi basique “ Fleurs + ciel “ et il essaye tant bien que mal de généré quelque chose, au dépit du sens et de comment ces deux élément agiraient pour de vrai
Retour d’entretien Brice Domingue
Recherches
- Choisir une approche plus soft, surtout pour le jury.
- Accepter les formes
- Réfléchir aussi à la manière dont on produit les formes
- Réfléchir à la limite de reconnaissance de l’IA
- Domaine de possibilités
- Approche soft : développer une typo avec les glyphes imaginaires
- Produire un diplôme par entrainement ?
- (peut on faire générer un objet physique a une IA)
- Retrouver un sujet précis, un sujet qui justifie l’utilisation du deep learning
- Entraîner avec des images qu’on a nous mêmes fabriqué
- Faire des zooms et dezooms sur les images
- Double jeu de perception, entre la perception de l’IA et la notre
- L’histoire de la perception, la vision machine, les fleurs
- La vignette
- L’histoire de la révolution de la machine avec le
- L’enjeu : trouver le sujet
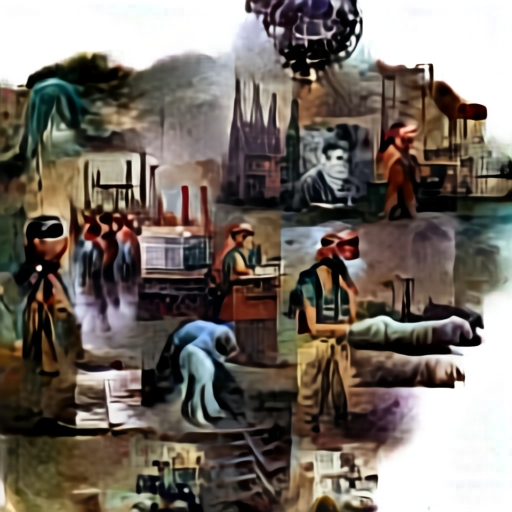
- Arte fait une série de documentaire sur l’histoire ouvrière
- Résumé l’explication technique en un objet
- Nos deux défis techniques
- Charger load h5
- créer un bouton pour générer
- Faire un livre d’archive de fausses archive
- réduire le nombre de visuels dans les datasets pour produire des visuels plus abstrait
- Insérer des fausses images d’archives au milieu de vraies images d’archive en miniature, et quand on grossit on voit la différence
- test de robotique: si une ia arrive à tromper un humain sur son artificialité, alors elle est vraiment "intelligente"
- Les GAN comme outils de falsification en utilisant des dataset trop petits, des paramètres spécifiques etc
« How should we work ? »
- “How Humans work ?”
- Posture at work - if every day look the same, does every century look the same ?
- De la révolution industrielle - à nos jours
- Plein d’écrits sur la machine à chercher au XIX
- La posture de l’homme face à la machine / double sens parce
- Un travail sur les postures de travails, comment le corps se comporte, se tend et fléchit au fur et à mesure.
- Le corps humain comme point de rassemblement de l’image et recherche
Archives photographiques
Entretien Christophe Lemaître
Recherches
- Créer une IA qui concatène nos 3 dîplomes
- créer un étudiant imaginaire
- Explorer le dialogue à 4
- Faire intervenir une 4ème entité
- dialoguer avec la machine
- Créer un dialogue à 4 pour construire un sujet, des formes
- Un dialogue avec l’IA
- Trouver un peu d’autonomie tout les 3
- visualiser l’ia au coeur d’une discussion, lui demander les repas qu’on pourrait manger, les sujets à aborder
- Un repas autour de la typographie et de l’IA, qu’est ce que pourrait
- Discuter sur la production des contenus, comment,
- discuter avec elle pour l'amener à nous proposer des créations
- Quelle spécialité pour cette IA ?
Références
- École supérieure d’art et design de Saint-Étienne - Revue Azimuts
- Ensba Lyon - Déjeuner Typographique
- Fabien Zocco - Attack The Sun
Un dîner avec l’IA
- First contact with an IA
- Créer l’identité de l’IA, qui organise l’évènement
- Interroger la frontière entre l’humain et la machine, et nos sensibilités et la leur. Mais les inputs de la machine sont une réunion de nos gouts et usages.
- Considérer la position critique, où l'on floute
- On organise plusieurs repas ou l’on mêle des goûts réels et des goûts d’IA
- Interroger les gens de la classe.
- Un carnet de recherche / une édition compilant les résultats précédents / un parcours d’autant de repas qu’il y a de membre du jury
- Faire les portraits photos des gens de la classe
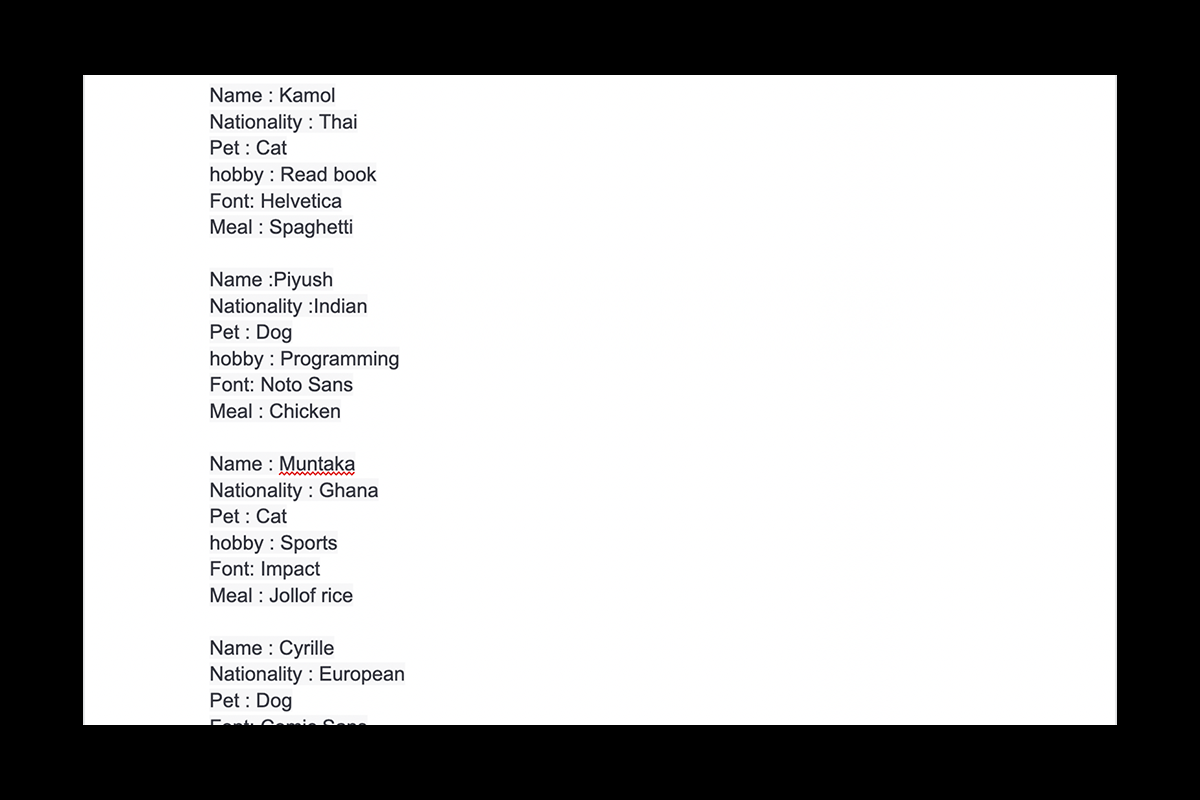
- Avoir un scénario intéractif qu’on complète avec des données personnelles, goût, habitude, loisir, musique, vêtement, standing, l’heure…
- Ensuite on produit les éléments de réponse en GAN
- Ambiance globale / thématique de discussion / musique / repas
Protocole potentiel
- Elaboration d’un protocole (scénario de questions)
- Récolte des goûts de chacun
- Soumission à la discussion de l’IA
- Restitution des réponses en GAN
- Impression et fabrication des éléments
Prototype d’identité
- Name : Kun
- Surname : Chen
- Nationality : Chinese
- Pet : None
- hobby : Coding
- Font: Comic Sans
- Favorite meal : Japanese food
- View from your window : Nothing
- Clothes : Casual
- The face of Kun Chen, a chinese man with no pets. He likes coding and the font Comic Sans MS, he also likes Japanese food and wear casual clothes
Objectifs
- Penser à tester la sauvegarde en JSON puis ré-importer en sur le P5js pour lui faire générer des images
- Tester de faire une IA de chat directement en direct collab
- Somes images and testimony of the fake world
- Is there something wrong ?
- faire et produire des images ressemblant au vrai monde mais qui n’en sont pas, interroger le rapport à l’étrange, au presque parfait mais qui cloche.
- Real world is not enough
- La curation des meilleures images dans la production
Traduire l’IA
- Utopie/Dystopie basée sur la cohabitation de l’homme et de l’IA. Questionne le langage, la compréhension du monde qui nous entoure, l’interprétation (perception) et la sensibilité.
- Si l’IA nous invite
- Où ?
- Quand ?
- Comment
- Pourquoi mais surtout dans quelle mesure nous rentrons en dialogue avec elle, de qui doit venir l’effort de compréhension ?
- L’humain doit-il la pousser à se faire comprendre et se rendre plus “réaliste/sensible” (d’un point de vue humain) ou bien devons-nous faire l’effort d’adaptation et de traduction à notre monde sensible ?
- Au regard de ces questionnements, quel environnement, histoire créer ? comment les synthétiser IRL ? comment intégrer un monde virtuel dans un espace concret ?
- Le cerveau ferait cette transposition en lui donnant des indications visuelles (cf margiela)
- par projection vidéo ? par simple image imprimée ? par des éléments significatifs entre un support et l’espace permettant d’imaginer le positionnement et la forme dudit objet
- Mapping vidéo ? création d’un espace réel sur lequel on vient apposer des projections virtuelles
- Essayer d’associer les deux types de déploiement du dispositif, physique par projection et mapping et fictif par des éléments imaginaires disposés dans l’espace.
- en acceptant nos limites liées aux outils, le virtuel sert à montrer ce que l’IA créé mais que nous ne pouvons pas réaliser concrètement
- __ limité les dataset pour pouvoir extraire de différentes générations. En faire un site web avec un json. La limitation de dataset permet de pouvoir améliorer nos datasets, les nourrirs, les construires plus fortement
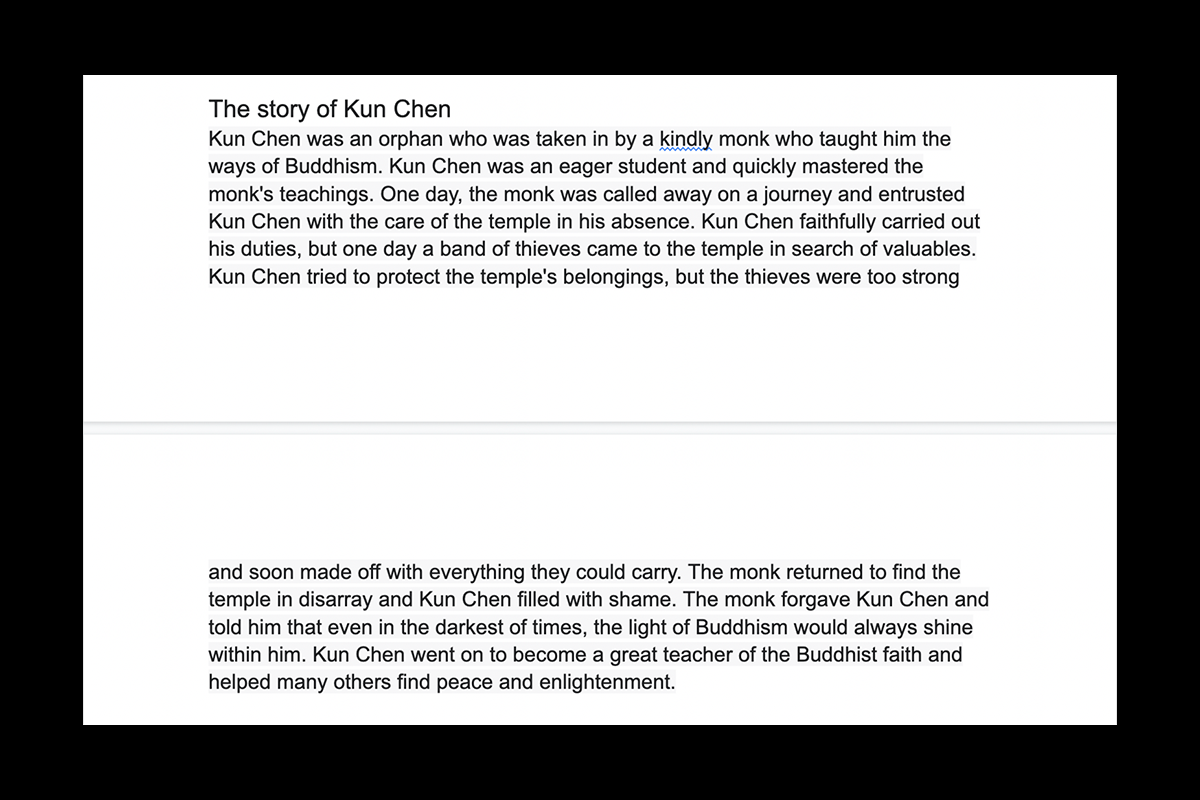
- Répéter 1k fois l’histoire de charlotte
- l’aspect abstrait souligne une partie sensible de l’IA.
Présentation Workshop
Résumé des test précédents
- Une IA n’est pas capable d’apporter une sensibilité à la production d'images. On en conclut donc qu’elle n'est pas dotée d’une intelligence créative. Partant de ce postulat, nous avons commencé à jouer avec des outils d’intelligence artificielle pour les pousser dans leurs retranchements et essayer d’y ajouter une dose de sensibilité.
- Lors de nos premiers essais, nous avons constaté que nos manipulations hasardeuses de l’IA, combinées à des limitations techniques produisait des visuels parfois incomplets, maladroits et moins efficaces que ceux proposés par les leaders du domaine.
- L’IA a besoin d’informations et de matières précises pour être correctement guidée. (Sans une assistance humaine, elle va créer à partir d’une moyenne des inputs qu’elle a reçue). Sans guidage particulier, elle donne donc des réponses et un contenu correspondant aux éléments moyen de l’humanité.
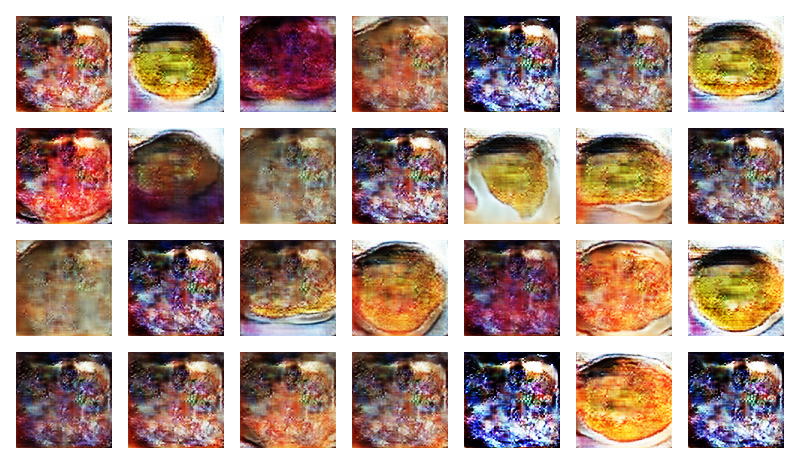
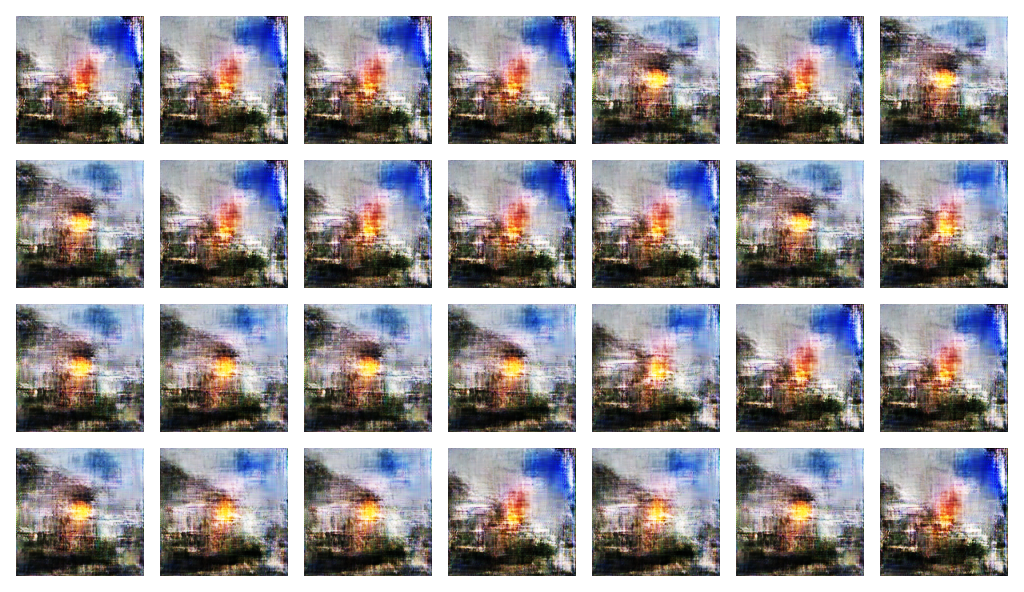
- Nous avons aussi fait le constat aussi des formats basse définitions produits par les GAN et ainsi interrogeant sur la perception de l’image à différentes échelles.
- L’aspect inattendu de ces productions et le fait qu’elle échoue (ia) dans la mission de réalisme nous intéresse pour son imperfection.
- En venant lui donner des éléments de base (type une phrase), l’IA va se charger de nous proposer toute une histoire (textuelle ou visuelle) par un système de complétion. Nous serons aussi positionnés en tant que récepteur de ses propositions.
- Notre rôle va donc être de lui demander de créer des histoires (répétables ou non). Les éléments tangibles de ces histoires virtuelles/imaginaires vont nous permettre de recréer le monde dans lequel se situent les personnages. Ces éléments vont servir de base à un autre outil de création visuelle. Cette dernière IA va générer des formes, comme une visualisation du monde dans laquelle l’histoire est ancrée.
- Nous interviendrons dans un dernier temps, en tant que designer, pour traduire ces visuels dans le réel et proposer différents formats facilitant l’immersion dans l’imaginaire créé par les différentes IA.
- En se positionnant en tant que personne physique à l’input et à l'output, l’ia elle nous sert d’intermédiaire
- on nourrit la machine consciemment pour orienter sa production vers des fins
- Deux IA dialoguent pour bâtir un monde et une société
Retours de présentation Workshop
Référence
- Xavier Antin - Stray Walkers
- Pierre Huygues - After UUmwelt
Retours
- Le retour au repas était un peu abrupt
- plutôt partir sur : montrer puis dire comment on a fait,
- trop familier sur la manière de présenter, mieux présenter les spécificités de chacuns
- plus didactique, comment présenter nos outils sans faire peur,
- comment faire la médiation du résultat de nos expérimentations, des histoires créées,
- julien prévieux : conf des anonymes sur les principes du gan, création de personnages,
- schéma sur nos liens entre les outils, et la transmission des info
- attention à l’immersion,
- choix à faire entre le didactique et l'immersion, comment les faire cohabiter,
_____
L’histoire comme structure de notre projet.
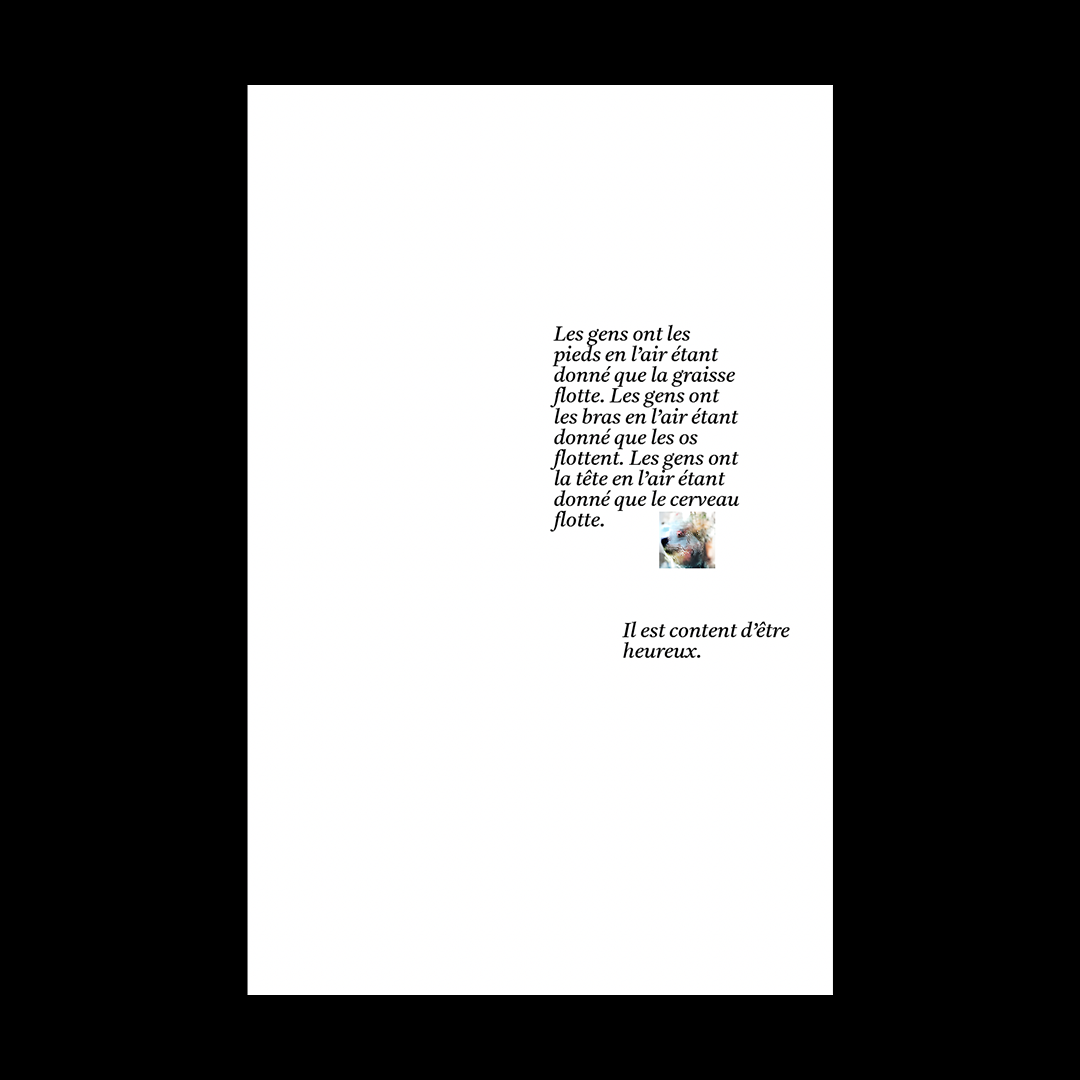
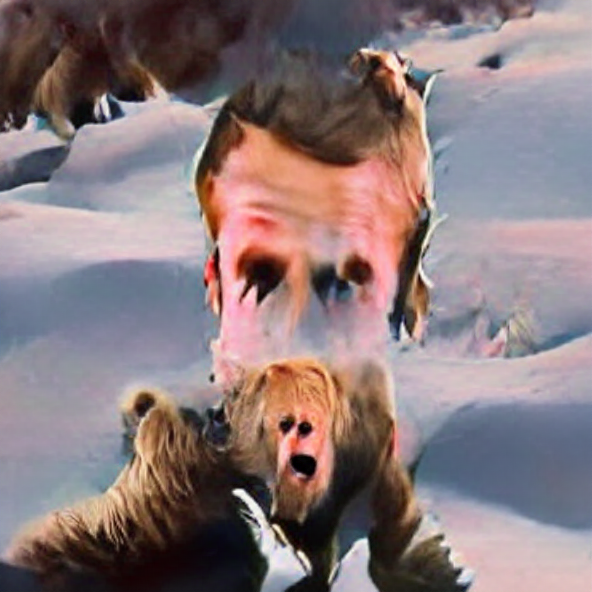
Une histoire que l’on répétera de nombreuses fois, et qui pourrait être répétée à l’infini. Les visuels que nous avons créé seront utilisés non pas seulement dans leur sens premier et attendu (input = face de chien; usage : illustrer le chien présent dans l’histoire) mais détourner pour illustrer et traduire de manière abstraite (ex: input = visage de chien ; utilisation = paysage de montagne).
Le constat est que l’IA tombe juste un grand nombre de fois, fournissant un contenu précis et correspondant à la requête. Ce qui nous intéresse est à l’inverse les moments ou l’IA devient étrange, décalée, inattendue et parfois abstraite. De ces erreurs, nous souhaitons extraire, grâce à nos sensibilités, des images, des textes, produits au fil de nos recherches, pour aboutir à une histoire, une structure narrative composée avec l’IA.
Cet histoire sera rendu sous forme d’espace neutre (entièrement noire), sur lequel sera projeté l’iconographie correspondante. [à tester : utiliser l’astuce de Margiella pour les objets non-créer]. Ainsi qu’une édition répondant aux histoires précédentes. L’histoire rendu lors du projet final sera un rendu lié aux inputs récoltés auprès du jury lors d’un formulaire envoyé.
Récupérer les images du monde réel
- Arbre
- maison
- nuages
- Animal
- Repas
- Visage
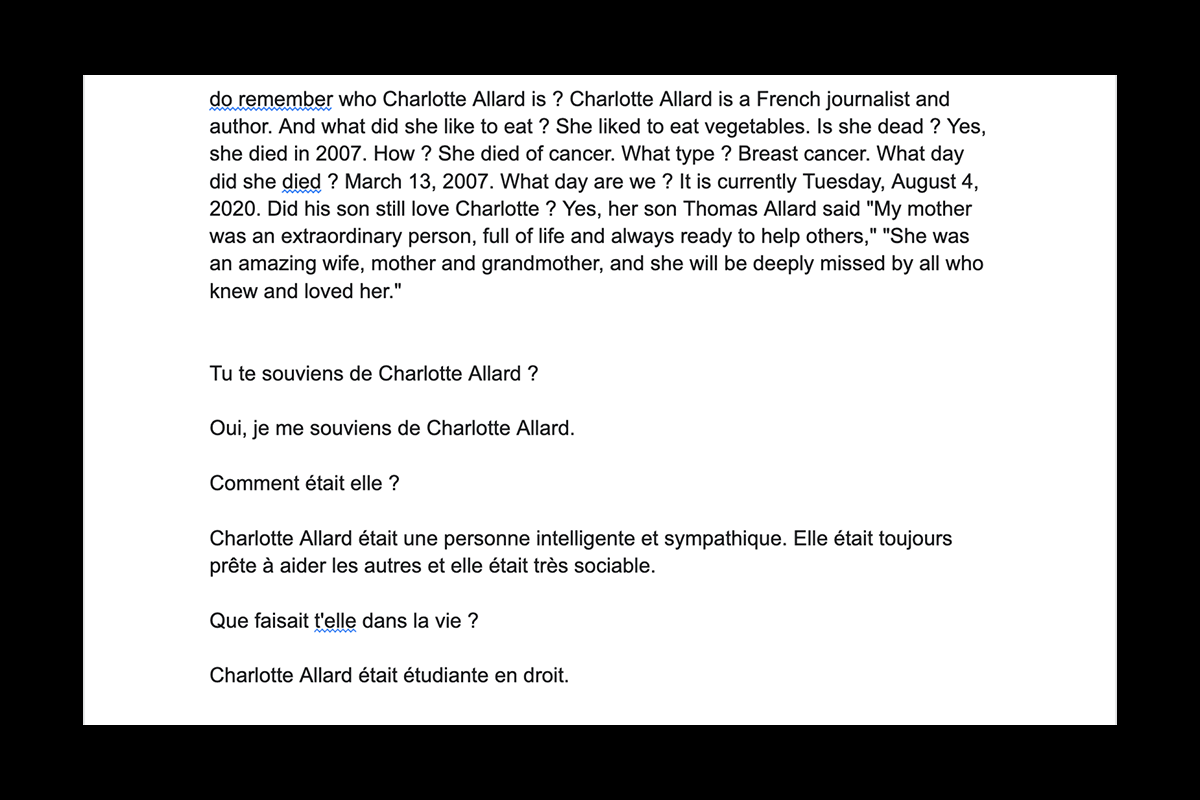
À la recherche de Charlotte Allard
Composé à quatre main avec une IA, cet œuvre explore les possibles vies d'une personne imaginaire. Renvoyant à nos propres possibles, l'édition est une suite de réponses générées par IA au cours de laquelle nous cherchons ce qu'aurait pu être Charlotte Allard. Certains de ses univers se répondent, d'autres s'annulent. Les images et les visions participant à cette exploration sont également générées par une IA. A partir d'images que nous lui fournissons, capturées dans notre quotidien ou dans des images d'archives. Cette iconographie est une deuxième réponse à ce qu'aurait pu être Charlotte Allard.
Une exploration des possibles qui résonnent avec les nôtres car l'IA est un appareil répétant et imitant le contenu qu'on lui fourni
Enfin, l'exploration finale se concentre sur un possible, un moment particulier de la vie, pourtant quotidien et banal : le dîner.
Explorer les possibles pour raconter les histoires de Charlotte.
Poster personnes disparues,
La typographie pose une question intéressante aussi puisqu’il fait un revival d’une fonte qui n’existe pas, mais qui en même temps est une fonte monde, une fonte qui rassemble toute les typographies précédentes.
On a 10 histoires de Charlotte Allard avec un seul moment clef : le repas.
Concept autour de l’édition
- une édition sans pagination, juste la question et le numéro des possibles
- Un sens de lecture qui définit l’histoire (ex: une histoire sur la page de droite, une sur la page de gauche)
- On peut switch les formats (poeme, nouvelle, haiku, roman policier)
- On peut essayer de faire des switchs de format physique selon les histoires
Analyse
Références
- Simone Rebaudengo - Made in Machina/e
- Anthony Masure - Résister aux boîtes noires. Design et intelligences artificielles
- Metahaven
- This AI designs Balenciaga better than Balenciaga
- Chevalvert - Design graphique et intelligence artificielle : vers un design algorithmique ?
Analyse et réflexion
- Nous ne souhaitons pas utiliser l’IA comme un filtre photoshop ou comme un outil de modification d’images. La démarche picturale renvoi à celle narrative. Qu’est ce que l’IA comprend et interprète t’elle de notre monde, est-ce quand elle échoue ou quand elle propose un résultat inattendu qu’elle se singularise ? ou à l’inverse, ce manque de justesse est-il un échec technique et artistique.
- Cette phrase issu de l’article d’A. masure résume beaucoup de notre
démarche :
- “ J.L. : Dans notre expérience d’écriture assistée, où vous pouvez écrire et où le système vous propose la phrase suivante, vous pouvez passer des heures à jouer avec les mots. C’est comme si un traitement de texte, du jour au lendemain, vous permettait de courir. Il devient alors possible de modifier ou de déformer légèrement les phrases, comme avec de l’argile. Le travail avec la langue devient plus fluide : j’en suis toujours l’auteur, mais je ne tape pas tous les mots. Selon moi, c’est là que le travail avec les IA est intéressant : je délègue à la machine la possibilité de m’adresser des choix. “
- Peut être que l’un des intérêt de ce sujet est aussi de rendre compte de fascination qui s’opère lorsqu’on manipule ce genre d’agent autonome. Ainsi, dans la mise en page, peut être peut on rendre compte d’une myriade de possibilités, comme pour la scéno de made in machina
- Une de nos motivations de s’extraire des moyens de productions traditionnels : “ Sensée être libérée voire exaltée par les logiciels, la supposée créativité individuelle ne s’exprime que dans les choix prédéfinis de « menus » et de « filtres » mis en évidence par l’artiste et informaticien Lev Manovich “
- Une phrase de A.Masure qui pour moi résonne particulièrement bien avec tout
l’intérêt du Creative Coding “ À la fin des années 2010,
on peut estimer qu’environ 90% des designers graphiques utilisent les mêmes
logiciels propriétaires de la « Creative Suite » de l’éditeur
Adobe, hégémonique sur ce marché. Dès lors, plutôt que de
chercher des « alternatives » (souvent moins « performantes »), ne
faudrait-il pas mieux explorer d’autres façons de faire, d’autres paradigmes,
d’autres rapport à l’esthétique que les opérations de calcul
masquées par les interfaces des programmes propriétaires ? “
- Ces boites noires que sont les machines de deeplearning échappent à toute science du beau et du raisonnée, elles cherchent dans leurs production, à reproduire plutôt qu’à produire.
- “ les technologies du deep learning opèrent une substitution de la raison par la rationalité. “
- “ Autrement dit : un monde mû par des techniques automatiques (non supervisées par des êtres humains) est-il souhaitable ?”
- “ Bien que ces « ersatz » ne soient pas très intéressants esthétiquement (car rapidement stéréotypés) et socialement (car déconnectés d’une expertise des usages), ceux-ci se révèlent économiquement puissants car ils court-circuitent le contre-pouvoir du design. Si l’on entend sous ce nom une intelligence des formes, le design peut se comprendre comme une résistance aux forces capitalistes puisque ces dernières, pour se développer, ont pour idéal une chaîne de production où le formel ne fait plus l’objet d’une expérience, d’un faire.“
- “ « La compétence de l’appareil doit être supérieure à celle de ses fonctionnaires. Aucun appareil photo correctement programmé ne peut être entièrement percé à jour par un photographe […]. C’est une black box. […] Voilà ce qui caractérise le fonctionnement de tout appareil : le fonctionnaire est maître de l’appareil grâce au contrôle qu’il exerce sur ses faces extérieures (sur l’input et sur l’output), et l’appareil est maître du fonctionnaire du fait de l’opacité de son intérieur . » “
- “ Selon Flusser, en l’absence d’un point de vue critique et d’un travail artistique, nous courons le risque de devenir analphabètes – un risque que pointait déjà Walter Benjamin dans sa lecture philosophique de l’histoire de la photographie . Il s’agit alors de « ne pas être dévoré par la boîte » :
- On peut témoigner également de ce que c’est la pratique d’ajustement des jeux de données, de les collecter, les trier, etc. Un travail habituellement relegué à des travailleurs précarisé (travailleurs du clic)
- Le travail que nous menons renvoi à un jeu de miroir. La machine renvoi ce que nous lui donnons, elle fait à partir de nous. Ce nous, est un nous orienté par les jeux de données qu’on lui a fourni en préambule. À la recherche de Charlotte Allard est un projet visant à questionner l’absence ou la présence de sensibilités dans les productions automatisées. Est-ce nous qui voyons du sensible là ou il y a des erreus de prédictions, ou alors est-ce du sensible extrait des oeuvres et données reçu en input par la machine. Qui fait le sensible, le receveur ou le créateur ?
- Ce travail est une curation des résultats de la machine.
- Une phrase qui cristallise l’enjeu du projet :
- “ seul l’art (et par extension le design) saurait faire « cracher » aux boîtes noires des sorties (outputs) imprévues. “
- “ Malgré les injonctions à l’innovation, il est frappant de constater que ces IA soient majoritairement mobilisées pour reproduire des démarches antérieures. Il faut donc s’interroger sur la pertinence de réduire la création à de simples prouesses techniques : produire un énième Rembrandt, Mondrian, paysage, visage, etc., comme si l’apparition de toute nouvelle technique devait relever de l’académisme, à savoir l’imitation de règles, de traditions ou d’anciennes techniques . Il en va ainsi, par exemple, de l’apparition de la photographie qui emprunte les vieux habits de la peinture avant d’être « découverte », dans un second temps, par des artistes parvenant à la faire exister comme art. En ce sens, de nombreuses démonstrations techniques réalisées sous le nom d’IA échoueraient à faire art, si l’on entend sous ce nom une capacité à dérouter (conduire) une technique dans des directions qui ne seraient pas immédiatement attendues.
- “ il nous faut affronter l’absurdité d’un monde technique faisant vaciller les catégories traditionnelles de la pensée (humain/non humain, nature/culture, inventé/généré, etc.).”
- Chevalvert pour Stereolux :
- “ Le tout est de tenter de garder le contrôle sans se faire happer par la puissance technique.”
Réunion
Références
- David Bailey - Andy warhol par David Bailey
- Chris Marker - Biographie
- Fabien Zocco - Attack the sun
- Chris Marker - Dialector
- Libération - Chris Marker redonne sa langue au tchat
- Chris Marker - La Jetée
Supports
- Typographie : specimen en édition
- Edition : livre du projet/compte rendu des travaux et des éléments présentés
- Vidéo :
- Scénographie : exposition des supports,
Réflexions
- Les cartes viendraient soutenir l’édition, comme des “extraits” ou “reproduction” pour aller dans le sens de la boîte noire et du fonctionnement de l’IA.
- “A la recherche de” car Charlotte Allard peut prendre plein de dénomination/de personnalité
- narration divisée et “éclatée” comme la production de l’ia
- conserver la mulitplicité des possibles (cf rendu des visuels du GAN dataset) dans la mise en page, le récit va venir apporter une sorte de compréhension des images
- Tout rapport avec le carré et mettre la grille en carré
- Comment améliorer les résultat
Cartes & éditions
- Les cartes sont une reproductions miniatures de l’édition, on ne les mets pas dedans pour ne pas brouiller
- On valide format et compo pour édition. Double jeu sur les cartes entre cartees papier noir/impression blanc et papier blanc/impression noir
- Cartes au format “domino” : superposition de 2 carrés
- revoir le format des cartes (plus petit)
- Format A4 image transparente
Répartition des taches
-
Edition - Aurélien
-
Cartes - Aurélien
- revoir le format (plus petit)
-
Specimen typo en bande - Romain
- (Format horizontal comme un nuancier, avec lien en fil (exemple))
-
Affiches - Antoine
- Affiche “évenementielle” pour vendre le projet ?
- Affiche narrative en lien avec l’édition pour présenter une autre vision, une autre échelle
- Lien Figma Premier Essais affiches
- Document annexe avec les affiches générés alternativement
-
Video - Antoine
- Narration supplémentaire autour de la recherche d’identité de ___
-
Discours didactique
- À discuter avec l’équipe pédagogique
- Support scénographique
-
Scénographie - Romain
- Partie didactique, cartel
Références
Pauline Bastard - Alex
A la recherche
A la recherche est un projet exploratoire autour de l’identité et de l’IA. Composé à quatre main avec plusieurs réseaux neuronaux artificiels, nous explorons les possibles existence d'une personne imaginaire. À l’identité mouvante, aux existences se répondant et se contredisant, la personne change au fil des phrases d’une discussion fleuve avec l’IA.
S’installant dans l’héritage des explorations graphiques programmées, ce projet tend à explorer l’IA non plus comme un outil de reproduction ou de complétion mais comme celui de productions picturales et narratives singulières. A défaut de souhaiter créer du beau*, l’IA souhaite répondre de la manière la plus efficiente à la requête que nous lui soumettons. En prenant conscience de ce mécanisme, nous souhaitons nous y soustraire pour utiliser l’IA à l’inverse de son usage. Nous récupérons d’elle ses faux pas, ses mauvaises réponses, les images incomplètes; témoignant d’autant d’essais et d’échec de compréhension et de perception vis à vis de ces données. Ces extraits se singularisent par la sensibilité dont ils font preuve et offrent ainsi une seconde lecture aux images et aux mots, nous laissant deviner la perception de la machine à travers la notre.
Ce travail devient ainsi un jeu de miroir. La machine renvoyant ce que nous lui donnons, elle fait à partir de nous. Ce nous est un nous orienté par les jeux de données* qu’on lui a fourni en préambule. À la recherche est un projet visant à questionner l’absence ou la présence de sensibilités dans les productions automatisées. Si l’absence de sensibilité de la machine est assurée, sa production d’images sensibles provient alors de sa synthèse sur ce qui fait le beau dans une image. Au-delà de cette logique sur un hypothétique pattern du beau, cette réflexion renvoie a qui fait le sensible, le receveur ou le créateur ?
Ce travail né dans un regard critique de l’utilisation traditionnelle de l’IA en design graphique. Contre les logo-makers* délaissant l’intelligence sensible au profit d’une logique d’exécution, contre l’usage de “ filtres photos sous stéroïdes “* et contre une fascination hébétée envers ces agents autonomes, ce projet désire être une exploration critique d’une des potentielles techniques majeures des décennies à venir en graphisme. Le fait que le fonctionnement précis de ces intelligences échappent* aux plus experts des ingénieurs est aussi un axe majeur d’interrogation vis à vis de ces outils contemporains desquels nous perdons peu à peu le contrôle total, glissant vers un contrôle de fonction restreint aux entrées et sorties de la machine.
1 “ les technologies du deep learning opèrent une substitution de la raison par la rationalité. “
Point édition
-
Faire le choix d’image fortes,
- idée couv et 4e
- mettre une partie du dataset en premiere - mettre le rendu sur la 4e
- travailler le discour autour de la sensibilité, de la provenance des idées,
- Pourquoi tel dataset ? il traite de sensibilité ok mais est-il pertinent et médian sur les goûts de la société
- chaque objet sa fonction ?
- résumer chaque objet en 3 lignes
- Andy warhol par David Bailey : dialogues et images : envoyer un mail pour récup l’édition
- comment représenter la schizophrénie de l’ia ? quel lien entre toutes les facettes du personnage ?
- carré = pixel, format de l’image sortie par l’IA, penser au pixel pour la justif de la forme
- Pourquoi le bitmap ? bien l’expliquer : c’est du fucking carré again
- itération, norme pour le spécimen : (cf charte nasa?)
- raconter l’histoire de la typo dans le spécimen
- jeu entre la construction de l’identité (édition) et le language (typo)
- se questionner sur l’objectif et les liens entre nos objets, les définir comme un dico (un objet, une def)
- Lire Chris Marker : Collection planète.
- Interroger l’entité numérique de Chris Marker
- Lire les écrits sur Chris Marker
- Regarder Dialector de Chris Marker
- Geste itératif
- Faut il mettre la typo dans l’édition ?
- Est-ce que la typo habillerais pas l’IA
- Qu’est ce que le caractère pour nous ? Est-ce sa voix, sa personnalité ou
est-ce typographique ?
- Non, ce ne l’est pas.
- La typo fait un caractère et Romain fait le revival,
- Préciser le travail que l’on fait.
- Mieux définir le rôle de l’affiche, qu’est-ce qu’elle raconte ? dans quelle chronologie se place t-elle
- Traité le film comme un film. Ex: la jetée
- Définir clairement le rôle de chaque objet dans le projet
- Parler de l’IA de manière inclusif
- penser à la chronologie de nos objets
Point Christophe
- Détailler plus la note d’intention pour faciliter la compréhension du public non averti
- Rajouter un paragraphe d’introduction au ML et à l’IA
- penser à une présentation du projet en 2 phrases
- se détacher du projet pour en parler de manière plus précise
- préciser la sélection et être spécifique sur la sélection des comptes insta
- être plus spécifique sur les inputs de texte ? répétition d’un pattern pour voir la différence des histoires ?
- banque d’images = cahier de tendances, personnas médians,
- pour l’oral être bien spécififque sur chaque contenu produit : d'où ça vient ? quel est le moyen de création ? quel est le but ? qu’est-ce qu’on sélectionne et pourquoi ?
- cherche le point d’ancrage pour nous et le jury dans la création du texte
- idée du personna ? rigueur sur la création de ce dernier, son histoire de A à Z, chaque moment de vie
- ou idée de réécriture d’une oeuvre commune // NON
- ou idée de la répétition protocolaire d’un input
- pour l’oral “travail d’éditeur sur la sélection et la mise en concurrences des contenus textuels créés”
- constat → résultat.
- texte enjeu majeur ? bien cerner ce point pour dérouler un discours clair
- critique de l’esthétique du “beau”
- Le liant de notre travail est la recherche de sensibilité à travers un RN nourri des productions humaines, recherche de la similarité entre les sensibilités humaines, esthétiques communes
- Faire prendre le plus de liberté à la machine pour y lire sa sensibilité, voir ce qu’il reste de notre sensibilité une fois que c’est dirigé par la machine.
- Rendre le discours moins abstrait au début ?
- Synthétiser le projet en 2 phrases, comme un tweet
- Être encore plus didactique, aider les gens
- Plus spécifique sur la selection des comptes, nombre de réponses, mieux huilé la technique de crawl
- Iflux, 2 philosophe
- Trouver le liant de l’édition
- Des banques d’images qui sont des cahiers de tendances, un personna
- Expliquer les étapes de productions,
- Une petite phrase qui vient de nos sensibilités, et qui résume
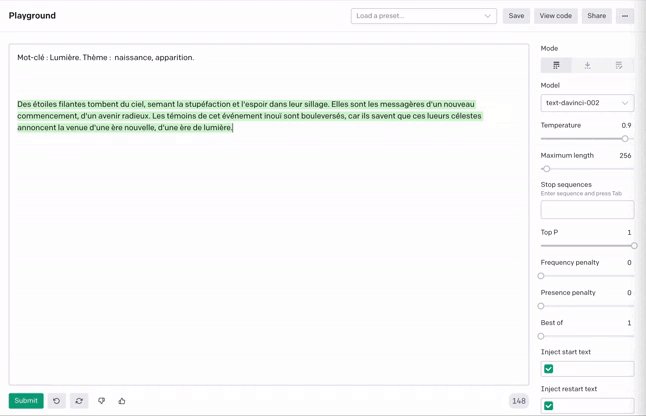
Réflexion
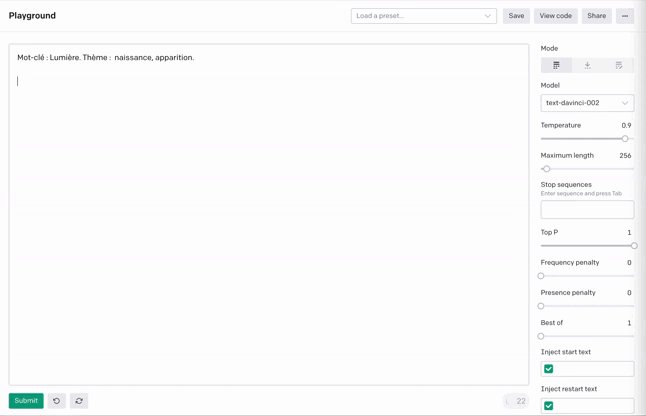
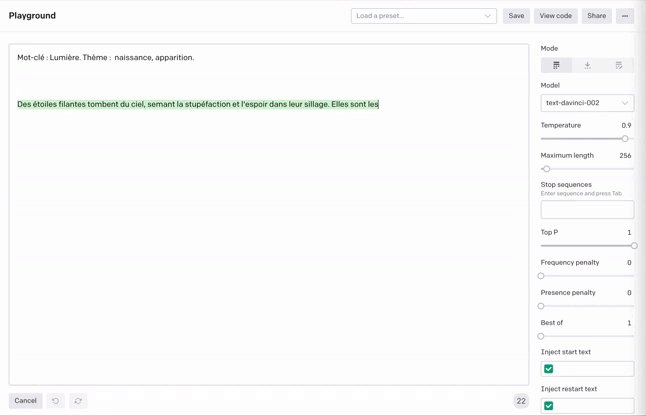
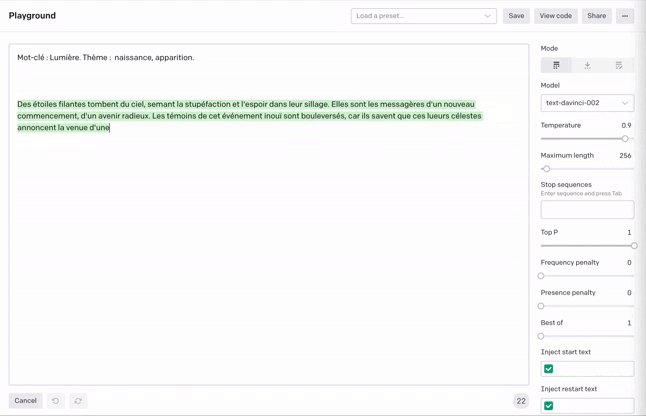
Le texte est un entretien avec DaVinci002 autour de la recherche de ce qu’est _____ . Nous la questionnons sur son enfance, sur les raisons pour lesquelles elle a agit de la manière dont elle a agit, sur son éducation, sur ses relations, sur sa nature, sur ce qui lui plait dans la vie, sur le fait de savoir si elle est vivante ou non, rechercher
Questionnaire d’identité
- (protocole)
- Iel s’appelait
- Enfant, iel
- Un jour, je me souviens qu’iel
- // Le prénom est le liant ?
- . On distingue l'identité comme relation d'un être à lui-même, de l'identité comme ressemblance extrême entre deux êtres, et de l'identité comme ce qui fait le caractère d'un sujet dans son devenir temporel
- le « principe d’identité » (qui veut que A = A)
- L’identité est la colonne vertrèbrale de notre recherche. L’identité fictive, multiple, éthérée d’une entité automatisé, d’un point de vue de l’image comme de son histoire.
- De part sa nature, l’IA nous offre un miroir d’une certaines sensibilité et récolter les traces d’humanités
Réflexions
- //Ce récit se découpe en 15 chapitrage
- Résumé le projet en un tweet
- Projet de recherche / IA / Deep Learning / Création d’images / narration
- C’est un projet de recherche
- - Nos écritures -
- /// On mélange des histoires générés à partir de nos phrases et celles de la machine
- 1 - Viens le vent comme le soleil
- 2 - Rien ne dure
- 3 - Les gens normaux dorment la nuit
- 4 - Sa maison
- 5 - Le jour venait de se lever
- 6 - Je n’ai jamais été aussi heureux
- 7 - Le ciel et la terre s’étaient mêlés
- 8 - Et les os furent rompu
- 9 - À l'aube du quinzième jour,
- 10 - ___ avait une peur bleue de
- 11 - La vie n'était pas facile // IA
- 12 - Je ne sais pas ce qui m'a pris ce jour-là.
- 13 - Tout a commencé lorsque j'ai rencontré cet homme
- 14 - J'avais toujours entendu parler de lui, mais je ne l'avais jamais rencontré.
- 15 - C'était une journée comme les autres, jusqu'à ce que je le voie
- 16 - Je ne sais pas ce qui m'a pris, mais je me suis approché de lui.
- 17 - Nous avons commencé à parler, et je me suis senti immédiatement attiré par lu
- 18 - Je ne sais pas ce qui s'est passé, mais je me suis retrouvé dans ses bras
- 19 - Nous avons commencé à nous embrasser, et je me suis sent
- 20 -
- Chapitre 01 x 10
- 1 - Je dis à la machine ce qu'elle doit faire et elle désobéit
- 2 - Rien ne
- 3 - Jamais je ne l'avais entendu
- 4 - Face de chien était
- 5 - Je n’ai jamais été aussi heureux
- 6 - ___ avait une particularité
- 7 - ___ commençait sa journée
- 8 - ___ était finalement là
- 9 - ___ avait une peur bleue de
- 10 - Le ciel et la terre s’étaient mêlés
- 11 - ___ était un
- 12 - Faux c’était un
- 13 - Et rien n'aurait été possible sans toi
- 14 - Et les os furent rompu
- 15 - À l'aube du quinzième jour,
- 16 - Les gens normaux dorment la nuit
- 17 - Sa maison
- 18 - Le jour venait de se lever
- // Raconter une vie
- A travers des mots clef (qui évite l’évidence, pour forcer la machine à se réinventer), narrer les étapes de la vie de cette personne fictive.
- Lumière // naissance
- Chair // naissance
- Berceau // petite enfance
- Maison // Enfance
- Soleil // Enfance
- Mère // Enfance
- Identité // Enfance
- Préau // Enfance
- Découverte // Adolescence
- Suzanne // adolescence - amour
- Fugue // départ - adolescence
- Chien // émancipation - adolescence
- Nuit // vingtaine - jeunesse
- Aube // vingtaine
- Amour // vingtaine
- Cycle // trentaine
- Peur // trentaine
- Disparaître // trentaine
- Division // quarantaine
- Tourbillon // quarantaine
- Foyer // cinquantenaire
- Boyaux // cinquantenaire
- Souffle // retraite
- Souvenir // retraite
- Héritage // fin de vie
- Os // fin de vie
- Ciel // mort - fin - décès
LISEZ ICI
- Il faudrait faire un insert dans l’édition, pour expliquer ce qu’est dans l’édition. Ainsi ça réunit le meilleur des deux mondes, avoir une édition qui ne s'explique pas et qui est une œuvre totale, un univers dont rien ne nous extrait et à la fois avoir un document accessible pour expliquer la production de l’ouvrage.
- Peut être que les cartes peuvent devenir ce support finalement ?
Réflexions :
- Edition (détail)
- dos : 315*0.15= 47.25 mm
- 630 images au dos, soit autant d’histoires possibles et de pages dans l’édition
- Partie histoire / dialogue / pensée
- Faire des décalages pour les dialogues
- 27*20=540
- 4 page intro début
- 2 page fin
- 630 - 6
- 624 - 54 = 570 (si 2 pages par ouverture de chapitres)
- ou
- 624 -81 =543 (si 3 pages par ouvertures de chapitres)
- -3 et ça deviens un multiple de 27
- 540/27=20
- 567/ 27 = 21
- 21 pages par chapitre
- 630p
- Code couleur :
- Rose = page chapitre
- Jaune = page intro libre etc
- Vert = page de narration
- Carnet de 10 pages
- 2 page
- 20 feuilles
Format et impression
- 200x280 mm
- Papier couché 115/120g
- https://www.arcticpaper.com/brands/arctic-volume/arctic-volume-ice/
- Ou papier mémoire Graphisme Programmé
- 630 p interieur
- 315 feuilles
- 4 ex minimum
- 300 - 350 e
- specimen :
- 25,4mm x 25,4mm
- 212 pages intérieur
Rôles jusqu’à samedi soir
- Antoine :
- Texte
- Crawl
- Affiches
- Aurélien:
- Chapitre 1 (Chapitre type)
- Images
- Affiches
- Romain
- Chapitre 2 (Chapitre type)
- Carnet de bord (web-version)
Point édition
- jouer plus avec l’aspect vignette et la grande taille
- Modifier l’entrée de chapitre (belle page image - gauche triangulation)
- Essai des dialogues en exergue
- Trouver les 3 tailles de typos (body, discours, poster)
- Composé en drapeau
- Double page image texte colonne (pour romain)
- Ne pas trop pousser le texte dans le petit fond
- Garder une marge d’un carreau pour le texte
Titres & concepts potentiels
- Identité(s) : un projet de recherche de pattern et récurrence esthétique et de sens avec les techniques de deep learning
- Identité(s) est une réflexion narrative autour de nos identités et normes communes une fois cristalliser au sein d’une intelligence artificielle
- Identité(s) est une recherche structurée en récit narratif généré. Séparé en 27 étapes, soit autant de mots-clefs proposé à une IA, nous proposant à son tour des histoires, reflétant sa perception de
Point - Brice
- Qu’est-ce que l’objet raconte ? Comment il s’articule avec les autres supports ?
- Justification des 27 chapitres ? d’où ça sort ?
- Miscellanée : recueil de divers écrit littéraires, scientifiques etc
- Quelle typologie d’écrits ?
- “La perception du monde par l’ia de la naissance à la mort”
- vision de l’humanité par une IA : car elle est nourrie par l’histoire de l’humanité
- exigence sur nos propos, limite on rédige tout notre discours avant l’oral
- les images ont été extraite et utilisé en fonction du texte,
- on a choisi ces images parce qu’elles étaient pertinentes lorsqu'elles sont mise en relation avec le texte, nous permet de faire une sélection, un extract de nos travaux générés
- la mise en forme. On a choisi les différentes tailles de corps de texte en fonction des structures de texte
- Parler des gans à la fin de la présentation
- Affiches : justification ? extraits de l’édition, fragments
- une idée forte par affiche ? sélection d’histoires puissantes et intéressante dont la forme une fois mise sur l’affiche donne une nouvelle perception
- L’affiche est t’elle une ré-interprentation du texte
- Justification de la typo par les tailles de corps recommandées ?
- vidéo : création d’un morphing par la machine → système de création de la machine → didactique rendu esthétique par l’apport d’un récit
Réflexions
- Il y a un parrallèle entre notre choix pour cette technique de design et le fait que nous passions notre diplome, c’est le fait d’arriver à un bout. Au bout d’une réflexion sur le design et sur ses outils et au bout d’une formations graphique.
- Faire sur l’IA était une manière d’explorer de nouveaux territoires, de défricher des pistes potentiels pour l’avenir et de repousser une ultime fois la barrière de nos savoirs et acquis. Ce sujet n’est pas innocent ou aléatoire, il répond lui même à une philosophie de recherche durant nos études, qui vient s’achever lors de ce projet.
Présentation de nos éléments
- Contenu textuel
- Les textes contenus dans notre édition reflètent la perception de l’IA sur l’humanité à travers 27 étapes de la vie humaine.
- Images
- Nos images proviennent d’une sélection de comptes instagram reflétant des standards de beauté et d’esthétisme d’aujourd’hui. Une fois passées par le filtre de l’IA, nous effectuons un choix guidé par le sens des textes. Cette mise en relation avec le texte permet de donner de la pertinence aux images.(les images ont été extraite et utilisé en fonction du texte,
- on a choisi ces images parce qu’elles étaient pertinentes lorsqu'elles sont mise en relation avec le texte, nous permet de faire une sélection, un extract de nos travaux générés)
- Edition
- L’édition est un miscellanée de récits de la vie humaine perçu par l’IA. Composée en 27 chapitres (issus d’une division de l’espérance de vie occidentale), l’édition met en relation les images et le texte pour proposer une vision poétique et distante de notre réalité.
- Affiches
- Sélection d’histoires dont la forme une fois mise sur l’affiche donne une nouvelle perception.
Point
Références
- Charles & Ray Eames - Power of ten
- Camille Henrot - Days are dogs
- Nicolas Fourgeaud, Élodie Henrion et Benjamin Seror - L’éco-musée de l’homme moderne
- Medium: Design non éthique - Design éthique et mort du design
- Revue BackOffice - Une IA pour la classification typographique
- Victor Panarek - Design pour un monde réel
- Atelier ESAD Pyrénées - Design éthique, éco-design, low-techs
Retours
- Storytelling à travailler encore plus,
- Justification des 27 étapes de la vie encore trop complexe,
- Quelle est l’histoire ?
- Projet = récit imprimé
- Les erreurs permettent de deviner la manière de percevoir de la machine
- Justifier nos supports
- Préciser encore plus la nature des supports (livre et affiches)
- quel est leur rôle ?
- important de justifier nos choix plus que comment fonctionne la machine
- bien clarifier ce qui est fait par la machine et les choix que nous faisons en tant que designers
- chaque objet représente un âge de la vie
- justification de la mise en page, des gabarits, des corps de texte :
- petit corps de texte : récit
- gros corps : pensée, citations, poèmes
- fat type : pensées structurantes, accent de l’histoire
- justifier pourquoi pas tout écrire en typo générée
- si on nous questionne sur le fond, attention à ne pas basculer direct sur la technique
- Plus parler sur l’exercice poétique et sur les formes graphiques
- récits = bribes de souvenirs communs
- séparer les contenus pour redonner un sens aux objets ?
- Afterimage (l’ombre lumineuse après qu’on ai vu le soleil)
- Miroir déformant // capsule temporelle
- images, souvenirs, écriture, langage de l’homme moderne
- le choix de nos supports va déterminer l'intérêt et le sens de nos
choix graphiques
- “copie des imperfections humaines ?”
- jeu d’échelles comme justif des chapitres ?
- épistolaire ?
- les formats, les choix graphiques doivent faire écho au sens du projet
- Aporie : difficulté logique insoluble, paradoxe irrésolvable.
Retours Christophe Lemaître
- Le système lui semble cohérent, il aime bien le principe de double lecture image
texte/ Texte image. Sur ce qui est des formes graphiques, il trouve que les retours lignes et le
petit corp de texte créé quelque chose de plus fort et en lien avec notre
volonté de narration. Il m’a interrogé sur le choix typographique (ca ma un
peu fait bégayer) je savais pas trop quoi dire à part qu’elle était
belle mdr et du coup j’ai pensé que ce serait bien de faire reprendre ton principe
de typo par défaut que tu as choisi de faire dans le carnet de bord aurélien ?
Donc de partir sur une minion pro ou sur de la times (antoine je te vois)
- C’est plutôt positif, c’est cool. je pense qu’on peut effectivement partir sur une font par défaut aussi. je pense que ce positionnement de ‘on est des designer, mais on produit un objet fini qui se soustrait au design’ est un peu border mais j’aime bien
- Je ne comprends pas le soustrait au design ?
- En fait on élève tout ce qui d’ordinaire est design graphique, on refuse de faire le choix de font, on ne fais pas de choix d’image (enfin si en fait), on fait une mise en page très peu forte pour laisser la place à la démarche et à l’IA plutot qu’au design en lui même
- Mais je trouve ça pertinent dans la démarche et dans ce qu’on raconte donc
c’est cool
- Ok, logique
- Tu peux préparer un fichier clean de l’édition avec une bonne taille de font
et le bon système pour qu’on puisse repartir dessus et avancer dessus à fond
?
- yes carrément je m’en occupe
- Je continue le web carnet de bord, je vais récupérer l’iconographie, etc,
etc
- ca roule, tu t’en sort ? dacc ca marche trop bien
- Oui, j’ai améliorer mes premières maquettes, niveau dev ça devrait
être assez simple, je vais juste demander conseil pour une ligne qui évolue au
cours du scoll et des dates qui s’affichent selon la section
- mortel bah vasi la c’est chanmé tu me montrera ca ce soir !
- au top bisou
Retours de Martin Plagnol
- Faire attention quand on parle à pourquoi on tourne le geste
- Quand on tourne le livre c’est qu’on part de la quatrième
- Tout restructure en livre
-
Antin Xavier - Stray Walkers
- BackOffice Revue - Une IA pour la classification typographique
- Bailey David - Andy warhol par David Bailey
- Bastard Pauline - Alex
- Bismuth Pierre - En suivant la main droite - de Marilyn Monroe dans "Some Like it Hot"
- Boule À Z - Éditions aux tomates
- de Brock Gilles
- Chevalvert - Design graphique et intelligence artificielle : vers un design algorithmique ?
- Cross Alan & Spezialy Tom - Code Lisa
- Eames Charles & Ray - Power of ten
- ENSBA Lyon - Déjeuner Typographique
- ESAD de Saint-Étienne - Revue Azimuts
- ESAD Pyrénées - Design éthique, éco-design, low-techs
- Fourgeaud Nicolas, Élodie Henrion et Benjamin Seror - L’éco-musée de l’homme moderne
- Henrot Camille - Days are dogs
- Huygues Pierre - After UUmwelt
- Kubrick Stanley - 2001, L’odyssée de l’espace
- Lee Joey - The Geography of Hidden Face
- Libération - Chris Marker redonne sa langue au tchat
- Marker Chris - Biographie
- Marker Chris - Dialector
- Marker Chris - La Jetée
- Marshall Penny - Big
- Masure Anthony - Résister aux boîtes noires. Design et intelligences artificielles
- Medium: Design non éthique - Design éthique et mort du design
- Metahaven
- Moholy-Nagy László - Telephone Paintings
- Morris William
- Panarek Victor - Design pour un monde réel
- Prévaux Julien - What Should We Do Next
- Rebaudengo Simone - Made in Machina/e
- Rusha Edward - New Paintings of Common Objects
- Schmitt Philipp - Humans of AI
- Shiffman Daniel - Beginner's Guide to Machine Learning with ml5.js
- Skowronnek Alsino - The Amazing Augmented Tagger Machine
- Spotify could soon replace real artists with AI music - InputMag
- This AI designs Balenciaga better than Balenciaga
- Zocco Fabien - Attack the sun


.gif)




.gif)


_0000.png)


_1.png)
_5.png)
_19.png)
_2.png)
_0000.png)
_1.png)
_4.png)
_3.png)
_9.png)
_9.png)